
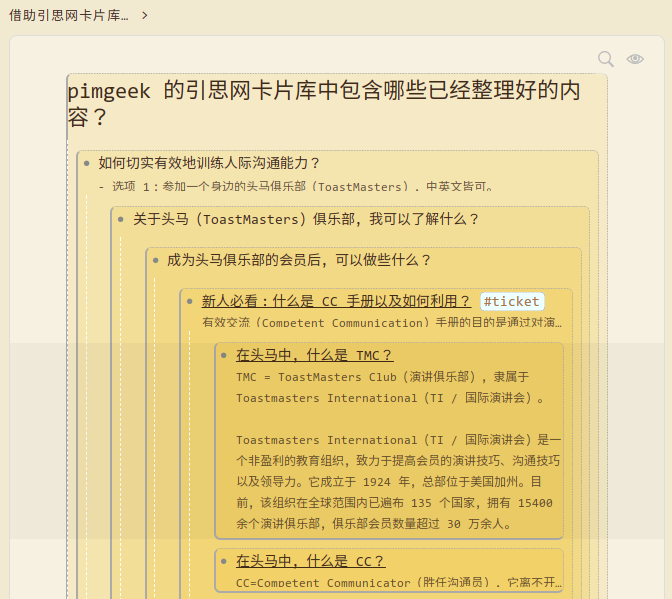
本文介绍了一项专门针对 Dynalist.io(或同类工具 Workflowy.com、mubu.com 等)大纲笔记工具重度用户的使用小技巧,在 Dynalist.io Web 原生界面基础上增加了自定义 CSS 样式,使笔记管理工具的界面显得更像生活中的 “知识卡片” 或 “即时贴” ,并且通过 “卡片套卡片” 的方式组织在一起,让它们看上去更整齐而且有层次感,从而提高云端笔记整理的效率。本讲解视频基于百分浏览器(CentBrowser),但对谷歌浏览器(Chrome)也适用。
博主在以前的文章中曾介绍过 Workflowy 大纲笔记管理工具,这类笔记工具非常适合进行 “碎片化信息” 管理,它们界面简洁,交互过程直观易懂,只需进行极少的鼠标或键盘操作,就能在笔记条目之间来回切换,修改条目之间的父子关系,创建或划掉待办事项列表等(实际的功能展示可以在 Workflowy 笔记工具用法介绍视频 中看到)。
但随着时间推移,博主发现 Workflowy 的功能更新频率很低,而且手机 App 的体验也有明显不足。幸运的是,后来博主偶然接触到了一款功能非常类似,但在一些细节上更有优势的替代产品 Dynalist.io,手机 App 也更完善,而且还支持一键搬家功能,所以就直接迁移过来了。
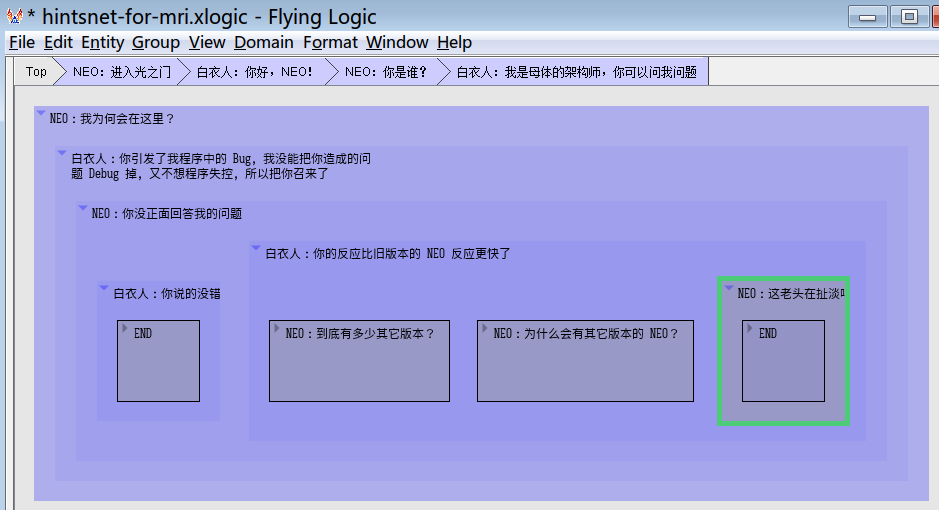
经过一段时间的使用,博主发现这类大纲笔工具有一个明显的缺点,就是不同层次的笔记条目之间,以及同一层次上的相邻笔记条目之间,在视觉上很难区分。一旦笔记多起来时,容易让人觉得眼前一片混乱。这时博主突然想到,自己曾经使用过 一款工作流分析软件 Sciral Flying Logic,它的任务分层呈现界面区分度比较高,一眼望去感觉很清晰,为什么不去借鉴它的信息组织方式呢?

想到这里,博主就开始利用自己粗浅的 HTML / CSS 知识开始 Hack Dynalist.io 的界面,试图为它增加一层 “卡片套卡片式” 的 “皮肤”。经过两天多的努力,博主终于实现了预想的视觉效果。为了让 集智俱乐部·知识管理群 的群友们也能尽快享有这种新的笔记工具使用体验,博主在斗鱼平台上进行了 20 多分钟直播讲解,下面这段视频就是直播讲解的回放。
对于那些非软件研发背景的人来说,上述讲解可能还是有点难以操作。不过好消息是,从 Dynalist.io 的官方开发路线图看来,不久的将来他们会在自己的产品中提供内置的 CSS 样式设置功能。到那时,只需要把博主在文末给出的 CSS 代码粘贴到设置界面内,就可以达到同样的效果。所以,让我们共同期待 Dynalist.io 的新版本发布吧!
.Node {
border-top: 1px dotted #AAAAAA !important;
border-right: 1px dotted #AAAAAA !important;
border-bottom: 2px solid #AAAAAA !important;
border-left: 2px solid #AAAAAA !important;
border-radius: 8px !important;
margin: 10px !important;
background-color: rgba(240,180,0,0.12);
}
.Node-children {
border-left: 1px dashed white !important;
}
.node-line.Node-contentContainer, .Node-content.node-line.needsclick {
padding-bottom: 3px !important;
}
.Node-renderedNote, .Node-note {
line-height: 180% !important;
}
.node-tag {
border: 1px dotted silver !important;
border-radius: 5px !important;
background-color: #eeffff !important;
padding-left: 5px !important;
padding-right: 5px !important;
text-decoration: none !important;
}
.node-displayed-image {
border: 1px solid lightgray !important;
border-radius: 10px !important;
padding: 5px !important;
}
 京公网安备 11010502051247 号
京公网安备 11010502051247 号